
“ Durch Emojis in der Google-Beschreibung werte ich meinen Eintrag im Ranking grafisch auf. Obwohl sehr leicht umzusetzen, machen bisher nur Wenige von der Möglichkeit Gebrauch. Eine tolle SEO-Chance!“
… in deinem Google-Ergebnis sehen? Die Lösung: Du musst die Meta-Beschreibung deiner Webseite optimieren. Mit WordPress und dem SEO-Plugin Yoast geht das ganz einfach. Meine Anleitung zeigt Dir, wie dein Snippet (der kurze Vorschautext in der Google-Suche) optimal hervorgehoben werden kann. Emojis sind eine interessante Abgrenzung zum Rest der Suchergebnisse. Sie können somit zu mehr Klicks führen. Und das wollen wir doch alle!

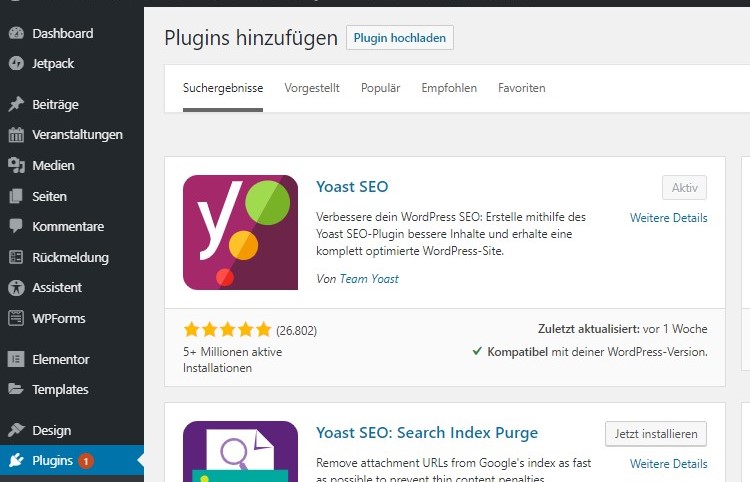
Das in der Grundversion kostenlose SEO-Tool Yoast ist ein tolle Hilfe für die Suchmaschinenoptimierung. Damit lassen sich Webseiten und Blogs prüfen und optimieren. Schnell installiert und einfach zu bedienen.
Gehe zur Installation auf: WordPress Dashboard -> Plugins -> Installieren -> Suche nach ‚yoast‘ -> Jetzt installieren -> Aktivieren. Nach der Aktivierung ist die Software direkt verfügbar (falls nicht, aktualisiere WordPress). Verlasse den Plugin-Bereich.

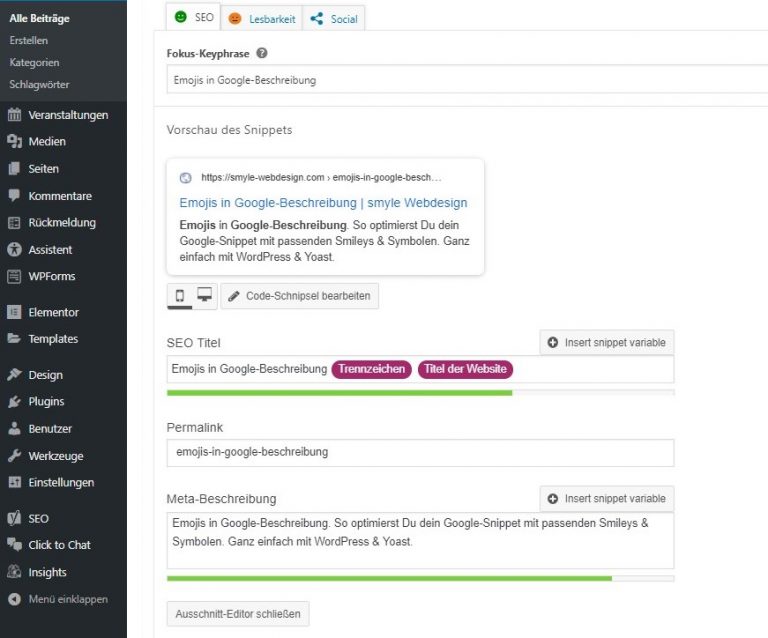
Wähle nun im Dashboard unter Seiten (oder Beiträge) das Ziel aus, das Du optimieren willst. Unter dem Eingabefeld wird nun Yoast angezeigt. Hier kannst Du deine Keywords festlegen (Fokus-Keyphrase, hier „Emojis in Google-Beschreibung“) und dein Snippet anpassen. SEO-Titel, Permalink und Meta-Beschreibung sind wesentliche Punkte für einen aussagekräftigen Google-Treffer. Füge deine Texte in die Felder ein.
Unter dem Snippet-Editor findest du die SEO-Auswertung von Yoast. Durch das Ampelsystem ist es sehr übersichtlich. Das Plugin sagt dir ziemlich genau, was du tun musst, um einen guten Beitrag zu erstellen.
Bei der Erstellung deiner Texte ist es wichtig, stets die Keywords zu beachten. Keywords sind die Suchbegriffe, die Menschen bei Google und Co. nutzen, um etwas zu finden. Ich nutze daher „Emojis in Google-Beschreibung“, weil ich hoffe, dass einige Menschen danach suchen:-) Daher sollten die wichtigsten Begriffe immer im Snippet zu finden sein. Auf diese Weise findet Google die Seiten einfach leichter – und das wird honoriert.
Zu den Emojis 🚀: Theoretisch können die kleinen Symbole im SEO-Titel, dem Permalink und der Meta-Beschreibung eingesetzt werden. So kannst Du z. B. deine Keywords grafisch unterstreichen. Auch der Einsatz auf der späteren Website ist möglich. Die kleine Rakete in diesem Text ist dir bestimmt schon aufgefallen. Um es einzufügen, brauchst Du einen entsprechenden Code. Den findest Du z. B. auf Emojipedia.
HINWEIS: Frage dich aber immer, ob ein Icon wirklich Sinn macht oder an anderer Stelle Nachteile bringt.
Emojipedia hat eine große Auswahl an Symbolen. Gib einfach einen englischen Suchbegriff ein. Falls auf Anhieb kein passender Treffer dabei ist, versuche es mal mit einem anderen Begriff.
Wähle jetzt einen passendes Symbol aus der Liste und schau dir die Details an. Nun drückst Du ‚Copy‘. Die Datei wurde in die Zwischenablage kopiert. Nun kann das Emoji überall dort einfügt werden, wo man es gerade braucht.

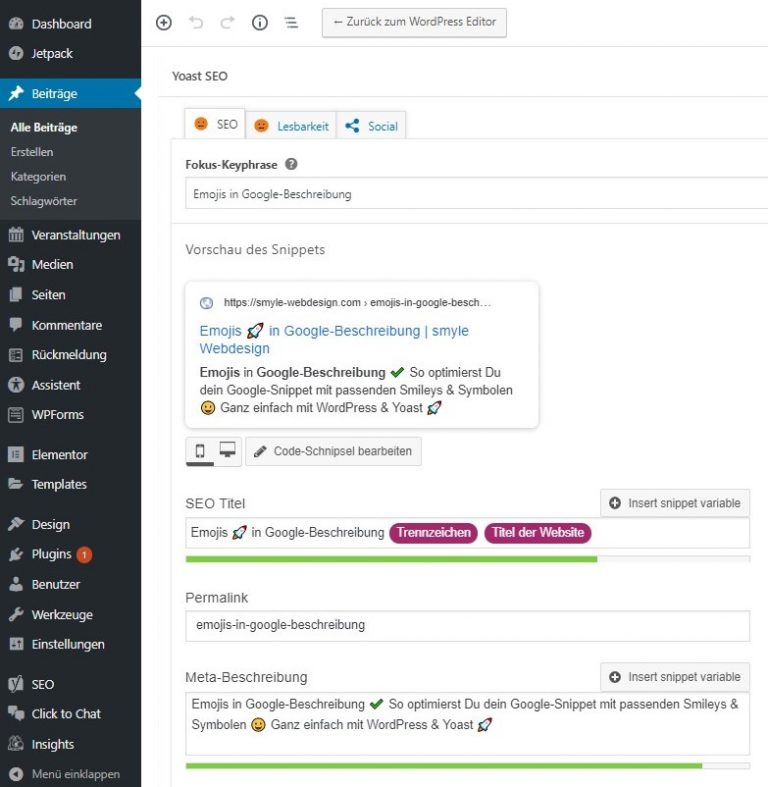
Gehe nun zurück zu WordPress. Platziere deinen Cursor in der Meta-Beschreibung. Füge die Datei mit strg+V an der Stelle ein, wo sie sinnvoll ist. Probier einfach mal verschiedene Varianten aus. Praktisch: Das Ergebnis siehst Du sofort in der Yoast-Vorschau.
In dem Beispiel habe ich Emojis in SEO-Titel und Meta-Beschreibung eingefügt. Mir persönlich ist das zu viel und ich bin mir noch nicht sicher, wie Google darauf reagieren wird. Daher empfehle ich zum Einstieg zunächst nur Emojis in der Meta-Beschreibung. Bei Gelegenheit werde ich mehr zum Thema ‚Emoji im Permalink‘ berichten.
Nachdem das Snippet optimiert wurde, musst Du die Seite aktualisieren. Wunder dich nicht, wenn dein neuer Google-Eintrag nicht angezeigt wird. Es können ein paar Tage vergehen, bis die Emojis auftauchen. Hintergrund ist, dass der Google-Index durch Crawling-Zeiten nicht in Echtzeit aktualisiert wird.
So sieht das Snippet bei den SERPS (Search Engine Result Pages) für diesen Artikel aus. Durch die verschiedenen Emojis hebt sich der Eintrag gut vom Rest ab. Auch wenn Google deine neue-Meta-Beschreibung nicht direkt zeigt, gibt es verschiedene Testmöglichkeiten für die Google-Vorschau.
Dazu gibt es ein paar Tricks:
Link versenden per WhatsApp
Eine sehr schöne Möglichkeit. Einfach Link der Website per WhatsApp an die eigene Nummer senden. Der Messenger nutzt die Meta-Beschreibung, um eine Vorschau zu erzeugen. Und dort gibts dann hoffentlich eine 🚀 😉
Snippet Generator, z. B. von Sistrix oder Netgenerator
Zahlreiche kostenfreie Tools können eine aktuelle Snippet-Vorschau erzeugen. Hier gibts Du entweder deine URL oder deine Meta-Texte ein und erhälst sofort eine Ansicht.
Überprüfung der Meta-Beschreibung mit der Browser-Konsole
Je nach Browser gibt es hier kleine Unterschiede. Wichtig ist, in die Konsole gelangen und den Header der Seite zu prüfen. Hier muss nun die neue Meta-Beschreibung angezeigt werden.
Trotz aller Optimierungsmöglichkeiten: Die letztendliche Entscheidung über die Darstellung in den SERPs trifft immer Google. Daher kann es durchaus vorkommen, dass eine andere Meta-Beschreibung angezeigt wird. Dann sollest Du dich fragen, warum Google das macht. Weichen Inhalt und Beschreibung voneinander ab? Sind die Keywords nicht passend gewählt etc. ?