In jüngster Zeit hat sich viel getan beim Thema Datenschutz. Die Einführung der europäischen Datenschutz-Grundverordnung (EU-DSGVO) beschäftigte und beschäftigt wahrscheinlich noch heute Tausende Kleinunternehmen, Vereine und Privatpersonen in ganz Europa. Doch wer glaubt, dass mit der DSGVO die Arbeit schon getan sei, irrt: Ein neues Urteil des Europäischen Gerichtshofs (EuGH) verpflichtet Website-Betreiber zu wesentlichen Neuerungen. Unser Text zeigt dir, wie du das EuGH-Cookie-Urteil in drei Schritten ganz einfach mit deinem WordPress & dem Plug-In Cookie Notice umsetzen kannst.
„Cookies sind kleine Textdateien, die Ihr Internet-Browser auf Ihrem Rechner ablegt und speichert“. Dieser Satz steht so oder ähnlich in mittlerweile fast jeder Datenschutzerklärung. Abgesehen davon, dass sich die erfahrungsgemäß sowieso niemand durchliest: Gerade kleinere Website-Eigentümer, die sich nicht mit der Technik beschäftigen wollen, dürften zumeist keine Ahnung haben, was das eigentlich bedeutet.
Dabei machen Cookies das Internet zu dem, was wir heute kennen. Früher war es so: Wenn ein Nutzer eine Website aufruft, weiß die Website nicht, wer er ist – und kann keine personalisierten Services anbieten. Jeder Nutzer weltweit erhält daher die exakt gleiche Website.
Ziemlich langweilig, oder? Und auch für zahlreiche Business Cases nicht geeignet. Zum Beispiel, wenn man für Online-Shops einen Warenkorb benötigt. Der sieht schließlich bei jedem Nutzer anders aus. Woher soll die Website aber wissen, welcher Nutzer sie gerade bedient?
Die Lösung sind Cookies. Beim erstmaligen Aufrufen einer Website überträgt der Nutzer verschiedene Informationen, beispielsweise seinen Namen. Die Website „merkt“ sich diese Informationen und speichert sie in einer kleinen Datei lokal auf dem Computer des Nutzers – der Cookie. Selbstverständlich funktioniert das genauso mit Smartphones oder Tablets.
Wenn der Nutzer jetzt das nächste Mal die Website aufruft, kann diese auf das zuvor gespeicherte Cookie zugreifen und den Nutzer somit eindeutig identifizieren. Sogar dann, wenn er einen Tag später wieder darauf zugreift oder zwischenzeitlich etwas anderes gemacht hat.
Das kommt darauf an, was du mit deiner Website machen möchtest. Eine kleine Online-Visitenkarte für dein Unternehmen oder eine ansprechende Online-Bewerbung hat Cookies sicher nicht nötig. Die meisten Methoden des modernen Online-Marketings kommen jedoch ohne Cookies nicht aus. Es gibt außerdem Cookies, die für das Funktionieren einer Website technisch notwendig sind. Auch smyle nutzt solche Cookies.
Bisher reichte es für Website-Betreiber aus, ihre Nutzer darauf hinzuweisen, dass sie Cookies einsetzen – im Regelfall mithilfe eines Cookie-Banners. Der EuGH hat nun klargestellt: Wenn der Nutzer nicht ausdrücklich die Wahl hat, Cookies auch abzulehnen, kann nicht mehr davon ausgegangen werden, dass er allein mit dem Lesen und Bestätigen eines Banners sein Einverständnis erklärt. Ein solches Urteil war lange erwartet worden, und auch, wenn die Details noch unklar sind, steht fest: Zukünftig muss jedes Cookie-Banner auch die Möglichkeit vorsehen, technisch nicht notwendige Cookies abzulehnen. Viel Arbeit für Websitebetreiber!
Einen Schritt voraus ist, wer sein WordPress mit einem Plug-In ergänzt, das alle Arbeit erledigt. Wie das funktioniert erfährst du in dieser Anleitung.
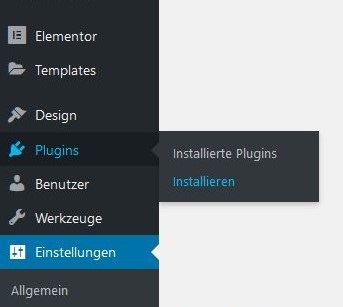
Solltest du noch kein entsprechendes Plug-In besitzen, musst du zuerst eines herunterladen & installieren. Die Auswahl ist groß; in unserem Testlauf werden wir das kostenlose Plug-In „Cookie Notice“ von dfactory verwenden. Klicke zuerst in deiner WordPress-Menüleiste auf Plugins -> Installieren.

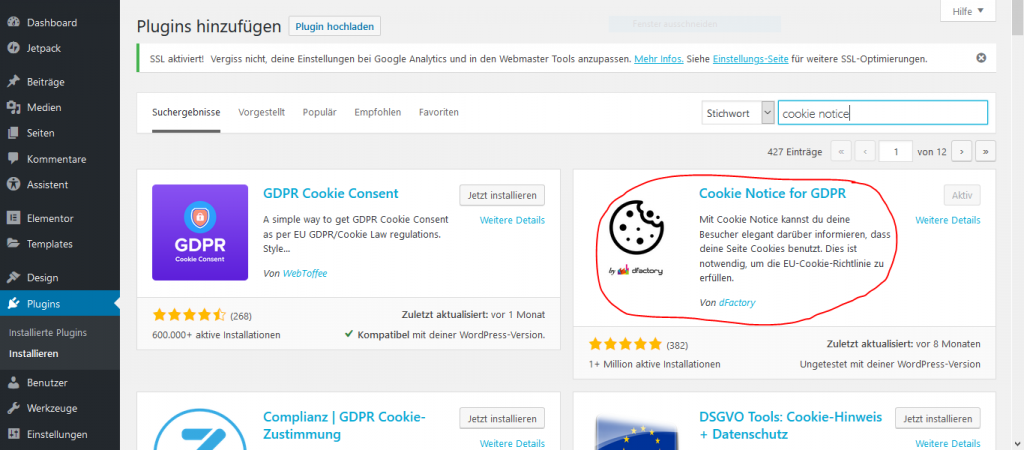
Gib dann „cookie notice“ als Suchbegriff ein und wähle das markierte Plug-In aus. Folge den weiteren Anweisungen.

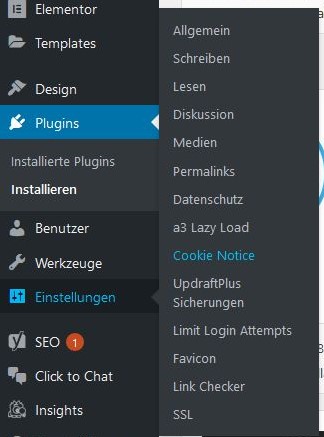
Sobald das Plug-In installiert ist, kehrst du zur Menüleiste zurück und wählst unter „Einstellungen“ das Plug-In aus.

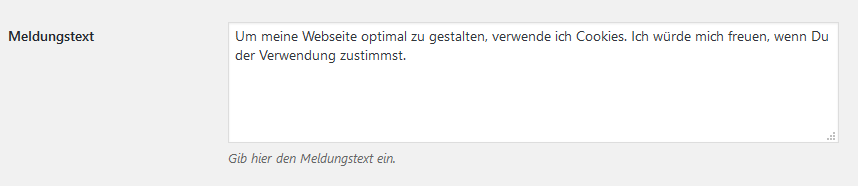
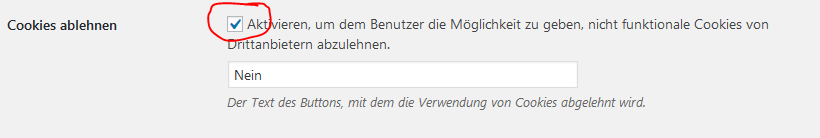
Nun stehen dir verschiedene Einstellungen zur Verfügung. Als erstes kannst du den „Meldungstext“ bearbeiten, also denjenigen Text, der in deinem Cookie-Banner erscheinen wird. Früher verwendete Formulierungen wie „Mit dem Besuch meiner Website stimmst du der Verwendung von Cookies zu“ sind nach dem neuen EuGH-Cookie-Urteil nicht mehr zulässig, denn der Nutzer muss wie gesagt ab sofort die Möglichkeit haben, allen technisch nicht notwendigen Cookies zu widersprechen. Dazu aktivierst du weiter unten ganz einfach das Häkchen unter „Cookies ablehnen“ und formulierst einen kurzen Text für den Ablehnen Button. Am einfachsten: „Nein!“ 🙂


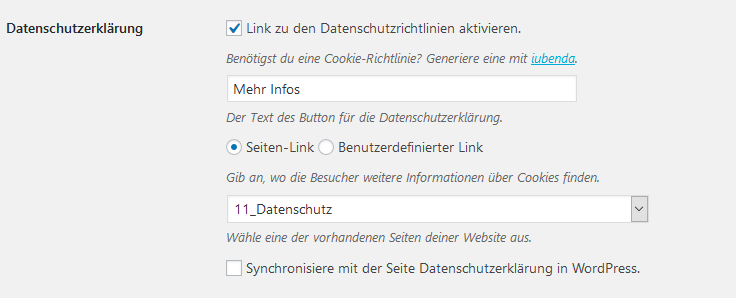
Cookies hin oder her, selbstverständlich muss im Cookie-Banner auch deine Datenschutzerklärung verlinkt sein (auch wenn sie, siehe oben, keiner durchlesen wird ;-)). Solltest du noch keine haben, empfiehlt es sich dringend, eine anzulegen. Auch dafür gibt es kostenlose Generatoren im Netz.

Nun musst du nur noch deine „Änderungen speichern“, und fertig!

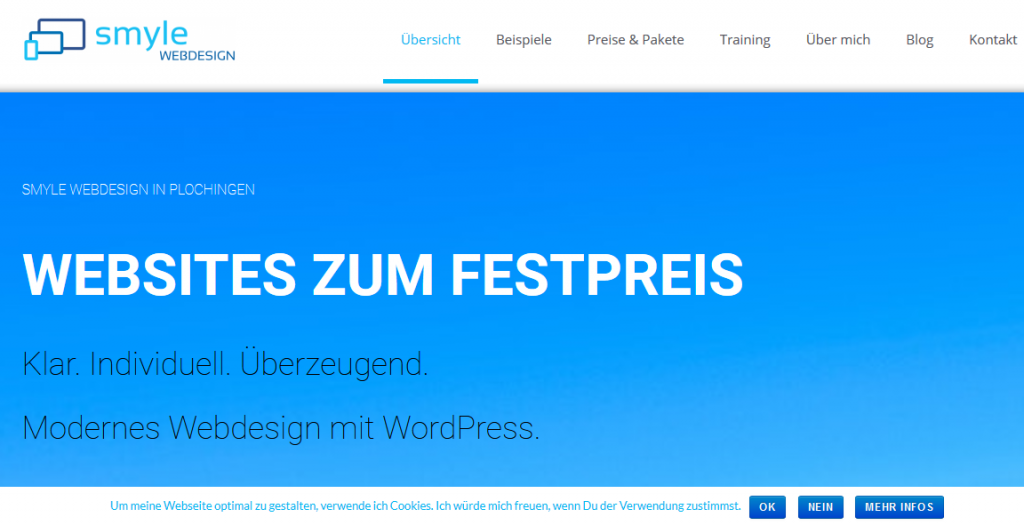
Dein Cookie-Banner sieht nun in etwa so aus:

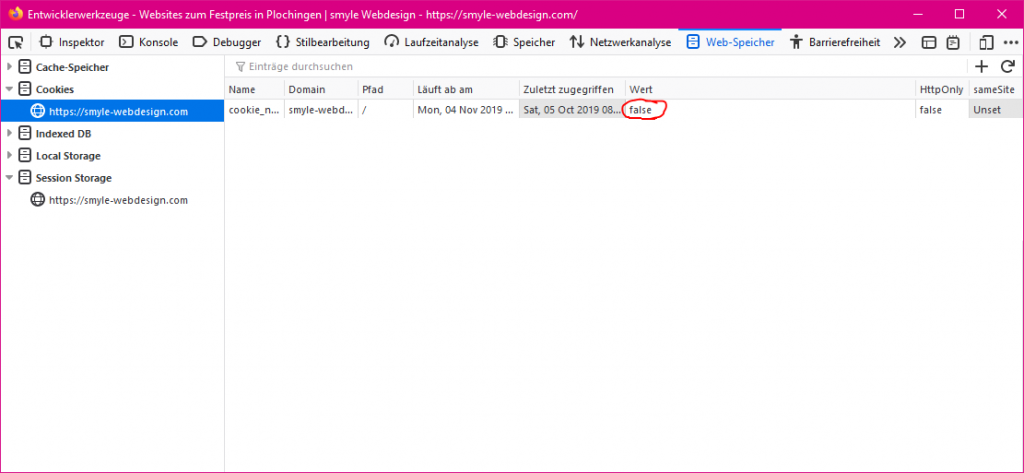
Wie kannst du nun nachvollziehen, was das Cookie Notice-Plug-In tut? Mit Hilfe der Entwicklerwerkzeuge deines Browsers kannst du einen „Blick hinter die Kulissen“ werfen und live beobachten, welche Cookies dein Browser abspeichert. Drücke dafür in Mozilla Firefox einfach die Tastenkombination Umschalt+F9. Chrome, Edge & Co. verfügen über eine ähnliche Funktion. Einfach mal suchen!

Unter dem Namen „cookie_notice_accepted” sollte nun der Wert „false“ erscheinen, wenn du zuvor die Cookies im Banner abgelehnt hast. Andernfalls erscheint der Wert „true“. Damit „merkt“ sich das Cookie-Notice-Plug-In, welche Auswahl der Benutzer getroffen hat – und kann nun alle weiteren nicht-technischen Cookies blockieren.
Als kleines Unternehmens willst du dich auf dein Kerngeschäft konzentrieren, klar, und nicht wertvolle Zeit mit der DSGVO-konformen Einrichtung deiner Website verschwenden. Mit den Komplettpaketen von smyle Webdesign kannst du dich entspannt zurücklehnen, während sich die Profis um alles kümmern.
Rechtlicher Hinweis:
Dieser Blogbeitrag ist ein Testbericht für den Einsatz eines WordPress-Plugins. Es hat keine Rechtsberatung stattgefunden, und smyle Webdesign übernimmt keine Haftung für diese Angaben. Genauso wenig wird eine Produktempfehlung für die rezensierte Software ausgesprochen.
Ich bin WordPress-Designer dem Großraum Stuttgart. Ich gestalte Websites für Plochingen, Esslingen & das gesamte Neckartal. Bei mir bist Du richtig, wenn du eine tolle Website zum Festpreis suchst. Selbstverständlich optimiert für alle Geräte. Besuch mich doch einfach mal und erfahre mehr über die Möglichkeiten mit WordPress.